
ウェブマーケティングを学ぶにあたって、この手の行動心理学は必ず学ばなければなりません。
とはいえ、実際に使ってみるとなると、どうすればいいかわからないということがあると思います。
今回は、その中でもよく用いられているツァイガルニク効果について説明したいと思います。
実は、これは身近なところでも使われています。
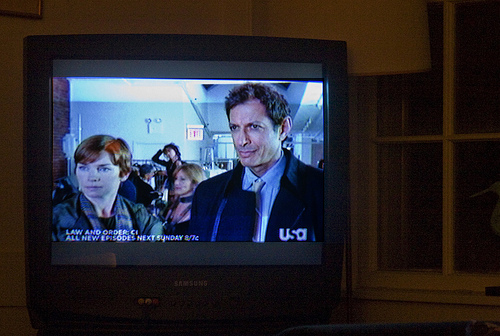
たとえばテレビのバラエティー番組ではよく、『この後、驚きの事実が!!』とか『一体どうなるのか!!』みたいな感じでCMに切り替えます。
これがまさにツァイガルニク効果を利用した典型的な例です。
今回は実例をいくつか挙げながら説明しますので、参考にしてください。
では、どうぞ。
目次
ツァイガルニック効果とは
ツァイガルニク効果とは・・・
ドイツのゲシュタルト心理学者クルト・レヴィンの「人は欲求によって目標指向的に行動するとき 緊張感 が生じ持続するが、目標が達成されると緊張感は解消する」という考えに基づき、リトアニア出身で旧ソビエト連邦の心理学者ブルーマ・ツァイガルニク(1901年11月9日 – 1988年2月24日)が「目標が達成されない行為に関する未完了課題についての記憶は、完了課題についての記憶に比べて想起されやすい」との事実を実験的に示した
wikipediaより抜粋
長いのでものすごく簡単に言うと、
「人は未完成のものに心を惹かれやすい」
ということです。
ツァイガルニク効果の使用例
ですから、これをウェブマーケティングで応用するには以下のようなことになると思います。
【具体例①】ブログやメルマガで使う
これをブログやメルマガ、ニュースレターで使うには、タイトルに含めるのがいいですね。
【実例】
・私がサロン経営で成功したのはあることを知っていたからです。それは・・・
・ブログタイトルに入れるとアクセスが上がる単語とは○○だ
・あの人が街中で急に着ぐるみを着だした理由とは
こんな感じで書くと、後に続く内容に興味を持ってもらうことができるはずです。
それだけ見たり、聞いたりすると情報が不完全なので続きを知りたくなるんですね。
私もよく、「早く教えてくれ」と思いながら、この手のブログ記事やメルマガを開いています。(笑)
皆さん、タイトルをつけるのがとてもお上手なんですよね。
【具体例②】サイトでは続きがあることを明示する
特にブログで使いやすいのですが、連載物の記事があれば必ず『続く』とか『次回をお楽しみに』などのように書いてください。
まだ先があると示してあげることで、ユーザーの興味を惹くことができます。
テレビでも用いられている
冒頭でテレビのバラエティー番組なんかでも使われていると述べました。
また、数年前からCMでも用いられていますね。
『続きはWebで』ってやつです。
これはやり過ぎたり、露骨だったりすると視聴者の反感を買いますし、そもそも使い方が下手だと視聴者の興味が他に移るという可能性もありますからきをつけてください。
ですが、上手に使えば一定程度の効果はあるはずですので、活用してみてください。

ツァイガルニク効果をウェブサイトにも生かす
そして、これを知っていれば、以下のようなミスを防ぐことができます。
それは
です。
これは意図せずして作ってしまったツァイガルニク効果の悪い例です。
ユーザーは興味のあるものを見たいと(意識するしないにかかわらず)思ってしまうと、そうするまで何となく居心地が悪くなり、挙句の果てにはページを離脱してしまいます。
ウェブユーザーはクリック一つで別のページへ飛べますから、特に気をつけないといけません。
どうしたらよいか具体的に言うと、他ページへのリンクやバナー、ボタンを排除するということです。
こういったページで必要なことは、一つのメッセージに集中して、ユーザーをコンバージョンだけに導くということです。
これを『直線ルート法』といいます。
ですから、これを徹底するなら、コンバージョンを目的としたページではグロバールメニューを含めた他ページへの全てのリンクを外すべきです。
ユーザーの興味を他にそらさせず、こちらの意図通りに行動してもらってください。
これは意外に知られていないのか、取り入れているサイトが少ないように感じます。
ランディングページなどを作るときにも気をつけてくださいね。
※コンバージョンとは英語で『変換、転換』を持つ単語ですが、ウェブサイト上では、その『成果』や『契約』などの意味です。
何を『成果』とすることで意味が変わってきますので、そのときどきの文脈で判断してください。
たとえば
・見積もりの問い合わせを目的としたサイトであれば、『問い合わせ』がコンバージョン
・ECサイトであれば、『商品の購入』がコンバージョンになります。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。


LEAVE A REPLY