
Google Analyticsなどを使ってページの分析をしていると、
問い合わせや商品購入ページまで来ているユーザー数と実際のコンバージョン数(成約数)に大きな差が見られることがあります。
実際に成約に近いところまで行っておきながら逃しているということですので、非常にもったいないケースです。
ここを改善するだけで成約率が上がるのであれば、広告戦略の見直し、またウェブサイト、ランディングページのデザインやレイアウトの改修よりも遥かに時間も手間もかかりません。
ですので、最も手軽に成約率を上げようと思ったときに、まず手掛けるのがEFO(エントリーフォーム最適化)ということになります。
EFOとは?
EFO(Entry Form Optimization)とは、直訳すると『エントリーフォーム最適化』のことです。
問い合わせをしたり、商品を購入したりするときに、名前や住所を記入するページに移動しますよね。
そこにあるフォームを『エントリーフォーム(入力フォーム)』と呼びます。
それをユーザーに使いやすいよう最適化することがEFOと呼ばれるものです。
エントリーフォーム最適化、12コの取り組み
基本的には、ユーザーが感じる
『面倒くさい』
『わからない』
をなくすためにどうしたらよいかという考え方に沿って施策を打ちます。
では、具体的に見ていきましょう。
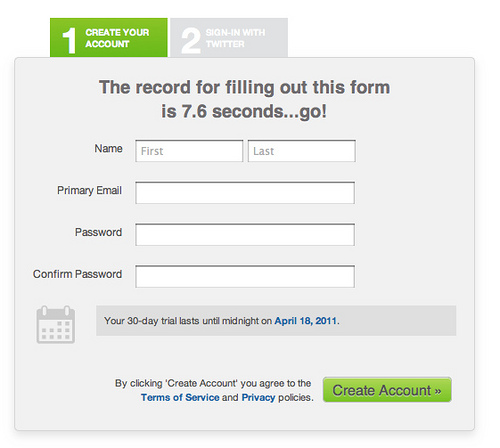
1. 入力項目を必要最低限にする
まず最初にやるべきは、これです。
項目が多ければ多いほど、ユーザーはストレスを感じ、成約率が下がります。
欲しい情報だけど、なくても構わないものはあると思います。
例えば、
『フリガナ』、『FAX番号』、『自由入力項目(備考など)』
ですね。
とはいえ、必要な項目はケースバイケースですので、その場に合った調整をしてください。
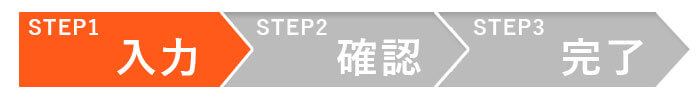
2. ステップを明確にし、現在位置がわかるように
『自分がどこにいて何をしているか』がわからないと、人はストレスを覚えます。
通常は、 『入力』⇒『確認』⇒『完了』 画面の流れになっていると思います。
ですが、その間に決済の画面などが挟まっていると、どうしてもその3ステップで終わらないときがあります。
そういうときは、ページの一番上に大きく下記のようなナビゲーションをつけましょう。
こうすることにより、ユーザーは自分がどこにいるかわかり、あと何をすれば終わるのかがわかります。
3. 入力ボックスを縦に並べる
基本的にウェブサイトは上から下にスクロールします。
それに合わせて人間の視線も上から下へ動きます。
ですから、入力フォームをなるべく横に並べて置かないようにしましょう。
ユーザーが見落としてしまったために確認画面へ進めずにストレスを感じることになりかねません。
4. フォーム画面にある他ページへのリンクを外す
リンクテキストやボタンがページにない状態にするのが理想です。
ヘッダーやフッターにある場合が多いでしょうが、それらを全て外しましょう。
ホームページであれば、グローバルメニューも外してしまった方が良いでしょう。
5. 必須入力項目にある「必須」をわかりやすく
必須入力項目を示す『必須』、任意入力項目を示す『任意』の文字がわかりづらいと、最低限どれを入力すればいいかユーザーが迷います。
必須項目は赤い太文字で示すなど、はっきりと目立つようにしましょう。
6. リセットボタンをつけない
間違って押した場合、これまでに入力したすべての項目が消されてしまいます。
ユーザーが二度、同じ操作をしてくれる可能性はかなり低いと考えてください。
7. アクティブフィールドの色を変える
今、どこの項目を入力しようとしているのかを一目でわかるようにしましょう。
ユーザーによっては屋外でスマホを使っていることもあるでしょう。
カーソルの点滅が光の加減で見えにくいこともありますので、色を変えてわかりやすくしてあげる方が親切です。
8. 入力エラーを明確にし、リアルタイムに表示させる
その場で間違っていると教えてあげれば、すぐに修正してくれるはずです。
しかし、『確認画面へ』ボタンを押したときに初めて入力ミスがわかり、ミスしたところまで戻って再度入力することを強いられると、ユーザーはストレスを感じます。
9. 住所は自動入力にする
長い入力項目であればあるほど離脱率は上がります。
住所を郵便番号から自動で入力するようにしておけば、ユーザーにとって大きな助けになります。
10. 自由入力項目をつけるなら文章例を
ユーザーはあなたが思っているより遥かに『ものぐさ』です。
『キーボードを極力打ちたくない』とか、『スマホだからタッチだけで簡単に注文したい』と考えています。
そう考えているときに、テキストエリア(自由入力項目)が来たら、逃げたくなってもおかしくありません。
「他の人がどういうことを書いているか」、「こんな質問が多い」などの例をいくつか並べておきましょう。
特に『備考』欄というのは何を書くべきものなのかわからないのでやめましょう。
11. 半角・全角入力のどちらでも入力できるようにする
これは電話番号や郵便番号を入力させるところでよくあります。
ユーザーはわざわざ文字入力のフォーマットを変更するのを嫌います。
どちらでも入力可能なようにしておきましょう。
12. ボタンにはそれを押すことでどうなるかを記載
全ての入力項目を終えた最後に、ボタンを押して何をするのか伝えましょう。
『送信』とするのではなく、『資料請求する』や『購入して商品を手に入れる』など具体的な言葉を書いてください。
そうすることで、離脱しそうなユーザーにベネフィットを伝えることができます。
まとめ
せっかく問い合わせや購入ページに来てくれたユーザーを離脱させるのはもったいないですよね。
EFOには今すぐにできるものがいくつかあります。
簡単な作業で成約率が上がるなら、やらない手はないと思います。
是非、上記の改善点を参考にして、成約率アップを目指してください。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。



LEAVE A REPLY