
仕事柄、当たり前ですが、ここ最近特に、ホームページを見る機会が多くなっています。
また、プライベートでも、様々なお店のウェブサイトを見るのですが、中にはもったいないなと思うホームページがあります。
そんなもったいないと思うサイト(ホームページ)には、ある共通した特徴があります。
それは、『イチ押しメニュー』があるのに、そのメニューを前面に押し出していないということです。
イチ押しメニューがあるときは…
当たり前のことですが、イチ押しメニューをトップ画面の上の方に大きく載せてください。
これは、以前も紹介しましたが、ユーザーの視線の動きが大きく関わってきます。
グーテンベルグダイアグラムにしても、Zラインにしても、Fラインにしても視線の始点は必ず上方からです。
【グーテンベルグダイアグラムなど視線の動きについてはコチラ】
できれば左から右に横断して大きく表示されるパネルが良いでしょう。
そのパネルでは画像を使って、何が提供されるかわかりやすくしておくのもポイントです。
このパネルを見ることで、ユーザーはそこが自分の求めているページかどうか判断するからです。
そこに画像があれば、目を引きますよね。
ファーストビュー3秒の法則
以前も説明しましたが、ユーザーが来訪したとき、スクロールせずに見ることのできる画面範囲をファーストビューと言います。
この概念はウェブサイト(ホームページ)よりも、ランディングページ(※)で多く使われます。
細かい技術的な話はここでは省きますが、ファーストビューはとても重要です。
というのも、『ファーストビュー3秒の法則』と言って、訪問者はホームページを訪れて3秒以内に、そこが自分に関係があるページなのかどうか判断するからです。
(認知心理学では、あるものを認知して判断するのにかかる時間が平均3秒以内であることから、そう言われています)
このことから見ても、トップ画面の一番上にイチ押しメニューを表示させる大きな意味があるとわかります。
しかし、一般的にランディングページというと、一つの商品を売るためにある縦長のページのことです。
アナログ(メニュー表)でも同じこと
これは、たとえば、飲食店のメニューでも同じことです。
この場合のメニューとは、お店に置いている(もしくは貼っている)メニュー表のことです。
頼んでほしいメニューを上方の真ん中あたりに大きく表示してください。
そのときのお店の方針によって変わってきますが、美味しいと評判で、利益率の高いものがいいと思います。
その上、できあがりまでに時間がかからないものであれば、なお良いでしょう。
お客さんの視線はまず間違いなく、そこに止まると思います。
これの良いところは、最初から食べたいメニューを決めてきた人以外であれば少なからず反応を得られるということです。
(そのメニューの横に【当店一番のオススメ!!】などと書いておけば更に反応は高まります)
たとえば居酒屋などではその傾向が見受けられますし、うどん屋やラーメン屋でも同じです。
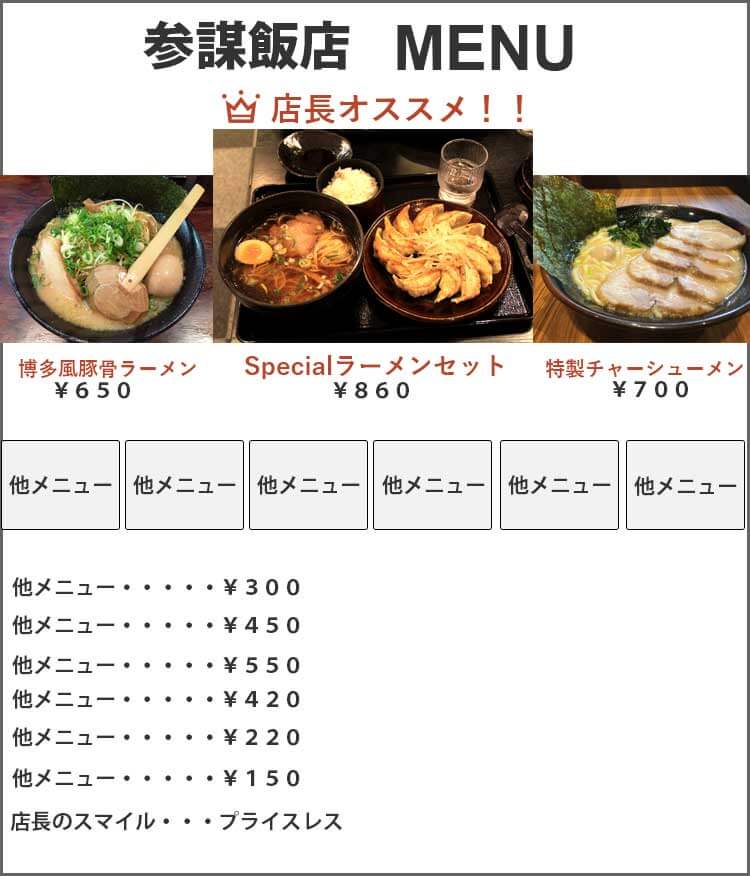
図で示すとこんな感じですね。
私がさきほど急いで作ったので、クォリティに関しては責任負いかねます(笑)
まとめ
『そういうものだから』、『こんな感じだろう』という何となくの思い込みでホームページやメニュー表を作っている場合は、上記のように変更した方が良い結果が出るはずです。
言われてみると当たり前のことなんですが、意識していないと意外と見落としてしまうところです。
何事もそうですが、業界の常識のようなものは、一度疑ってみた方がいいかもしれません。
私自身もそうですが、業界が長くなればなるほど、そういうものは見えづらくなります。
積極的に外部の人間に聞いてみたり、情報を仕入れたりしてみてください。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。



LEAVE A REPLY