
投稿準備が整ったら、実際に投稿してみましょう。
この時点ではプラグイン(拡張機能)を何も入れていないので、WordPressの基本的な投稿手順のみご覧ください。
※プラグインについては下記参照
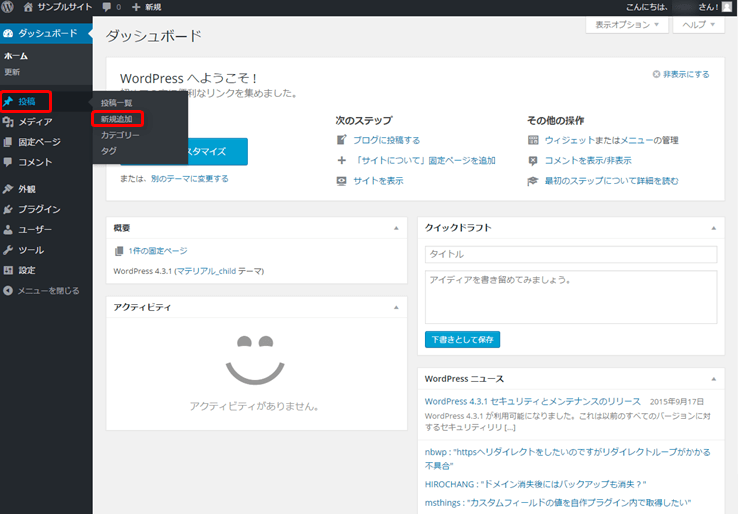
では、まず左サイドメニューの【投稿】にカーソルを置いてください。
【投稿】内のメニューである【新規追加】をクリックです。
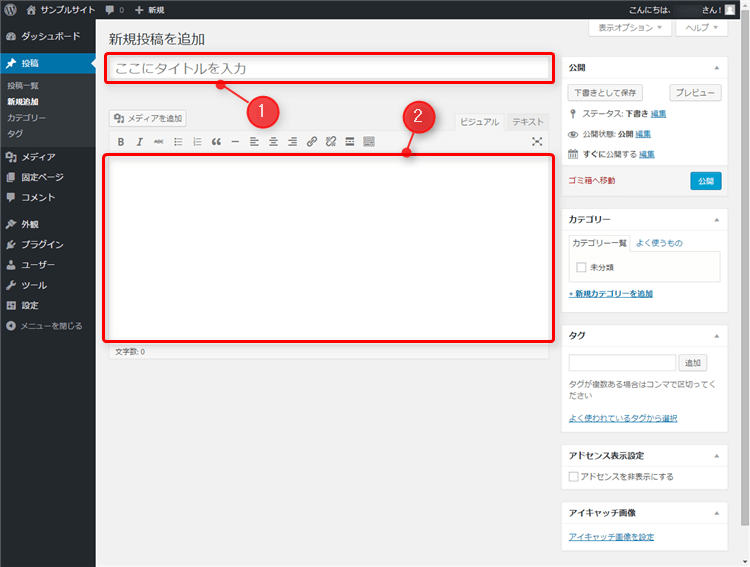
新規追加画面
投稿画面はこのようになっています。
①タイトルを入力
ここにタイトルを入力してください。
ビジネスブログのタイトルのつけ方はこちらを参考にしてください。
②本文を入力
こちらのスペースに本文を入力します。(エディタと言います)
エディタの下の部分に、換算した文字数を表示してくれるので、とても便利です。
このエディタはビジュアルエディタとテキストエディタに切り替えることができます。
次項で紹介します。
エディタの機能を紹介
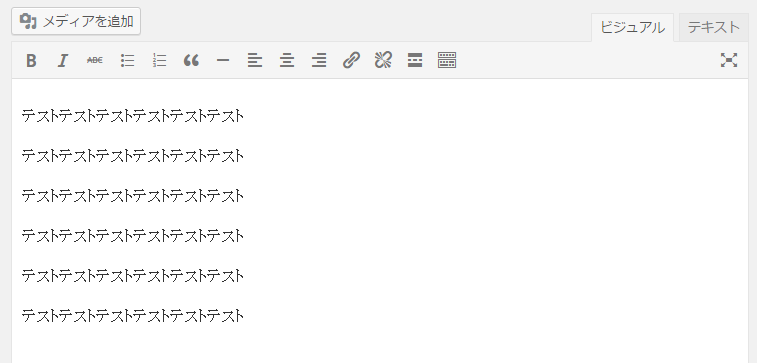
本文を入力するエディタの上の部分には、下図のようなボタンとタブがついています。
①メディアを追加
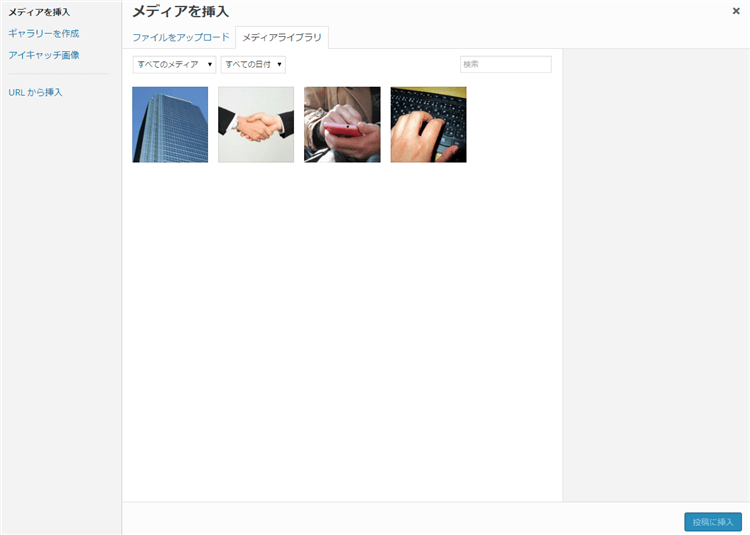
ここを押すと、『メディアを挿入』画面がポップアップ表示されます。
このようなポップアップ画面が出てきますので、ここでファイルをアップロードしたり、既にアップロードしている画像を選んで、本文に挿入したりといったことが可能になります。
②ビジュアルエディタのボタン
このボタンを使って、本文を装飾することができます。
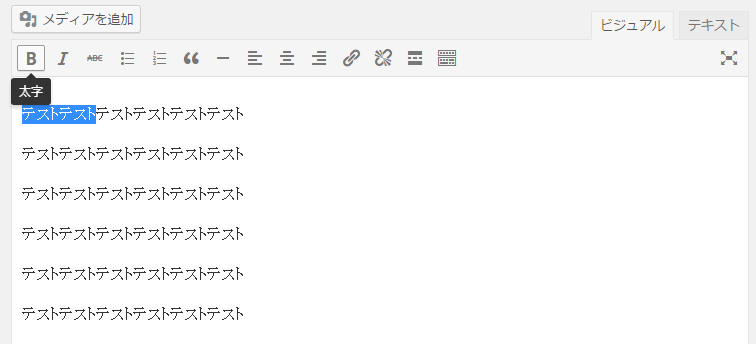
例えば、一番左にある『B』は文字を太くしてくれます。
使い方はカーソルで太くしたい文字を選択して、『B』ボタンを押すだけです。
①下図のような文章があるとします。
②太字にしたいところにカーソルを置き、左クリックしたまま選択し、『B』ボタンを押します。
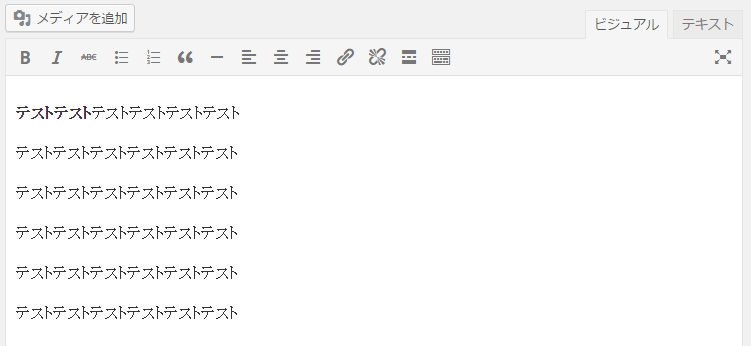
③ビジュアルエディタ上で太字になります。
④実際のユーザー画面でも太文字になります。
③ビジュアルエディタとテキストエディタの切替タブ
ここを押すことで、ビジュアルエディタとテキストエディタの切り替えをすることができます。
テキストエディタはHTMLタグをある程度理解しているないと使いこなせませんので、最初のうちは触らなくて結構です。
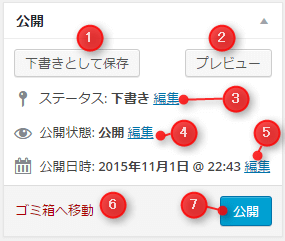
右サイドメニュー
お使いのテーマによって若干の違いはあると思いますが、基本機能に大きな差はないはずですので、参考にしてください。
①下書きとして保存
これは記事の編集中に、それまで書いた部分を保存したいときに使います。
WordPressのエディタは自動保存機能がついていますが、自分のタイミングで編集をやめて保存したいときにお使いください。
②プレビュー
このボタンを押すと、それまでに保存した下書きを実際のユーザー画面で確認することができます。
新規タブで表示してくれますので、見た目を確認したいときにとても便利です。
③ステータス
『編集』を押すことで、その記事の状態を変えることができます。
たとえば公開から下書きに戻せば、ユーザー画面に表示されなくなります。
④公開状態
『編集』を押すことで、その記事をパスワード保護や非公開という状態にすることが可能です。
⑤公開日時
ここの『編集』と書かれた部分を押すと、公開日の設定ができます。
未来の日時を指定すると、投稿の予約も可能になります。
投稿したい日時を入力して、『OK』を押し、その下に出てくる青いボタン『予約投稿』を押せば、投稿の予約が完了です。
⑥ゴミ箱へ移動
書いている記事を破棄したい場合はここを押してください。
誤って押しても完全に削除されるわけではありません。
『投稿一覧』へ戻り、ゴミ箱(1)と書かれたところから元に戻すことができます。
⑦公開
このボタンを押すと、その時点での記事が即時公開されます。
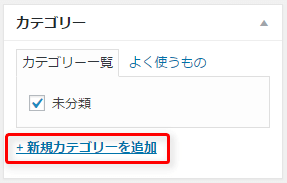
カテゴリー
記事がどのカテゴリーに属するものなのかを指定することができます。
カテゴリーは主に、記事をグループ分けするのに使用します。
上の画像では、まだカテゴリーを作成していないので、初期状態の『未分類』しか表示されていません。
赤枠で囲んだ『新規カテゴリーを追加』から新しいカテゴリーを作れますし、左サイドメニューの【投稿】⇒【カテゴリー】からもそれが可能です。
タグ
タグは記事ごとに、その記事の重要キーワードが何なのかを表わすために使います。
そのタグを検索キーワードにして、ユーザーが記事を探すこともありますので、ユーザビリティの観点からは付けることをオススメします。
アドセンス表示設定
サンプルサイトで使用しているWordPressテーマの『マテリアル』独自の仕様です。
他のテーマを使う場合は表示されませんので、ここでは気にされなくて結構です。
アイキャッチ画像
主にトップ画面で、サムネイルとして表示される画像です。
記事一覧の見た目を大きく左右するものなので、必ずつけることをオススメします。
『アイキャッチ画像を設定』を押すと、ビジュアルエディタで『メディアを追加』ボタンを押したときと同じく、『画像一覧』がポップアップで表示されます。
まとめ
投稿に関してはさほど難しいことはありません。
まずは試しに投稿してみましょう。
次回はWordPressで作ったブログに様々な機能を追加できるプラグインを紹介したいと思います。
【追記】書きました。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。















LEAVE A REPLY