
これまで沢山のWordPressサイトを作ってきた中で、様々なプラグインを試してきました。
その中でも一般的にオススメできるものを22コ挙げます。
プラグインの導入方法は下記をご参照ください。
※全て自分で使ってみて性能を確かめています。
※WordPressテーマによってはデフォルトの機能で補えるプラグインや相性の悪いものもありますので、その点はご了承ください。
※オススメ漏れがあることに気づいたら、随時追加していきます。
※プラグインをインストールする前にバックアップを必ず取ってください。
目次
- 1 Multi Plugin Installer(プラグイン一括導入)
- 2 Pz-LinkCard(リンクカード挿入)
- 3 TinyMCE Advanced(管理画面エディタ拡張)
- 4 Unveil Lazy Load(画像遅延)
- 5 Contact Form 7(問い合わせフォーム作成)
- 6 WordPress Popular Posts(人気記事表示)
- 7 WordPress Related Posts(関連記事表示)
- 8 Table of Contents Plus(目次表示)
- 9 Crayon Syntax Highlighter(プログラムコード描画)
- 10 W3 Total Cache(サイト表示高速化)
- 11 Autoptimize(ファイル圧縮)
- 12 All in One SEO Pack(SEO対策)
- 13 Google XML Sitemaps(SEO対策)
- 14 PuSHPress(SEO対策)
- 15 WP Social Bookmarking Light(SNS連携)
- 16 BackWPup(ファイル・DBバックアップ)
- 17 WP-DBManager(DBバックアップ)
- 18 NewStatPress(サイト分析)
- 19 WassUp Real Time Analytics(サイト分析)
- 20 SiteGuard WP Plugin
- 21 Akismet(スパムコメントチェック)
- 22 WP Multibyte Patch(日本語正規化)
- 23 まとめ
Multi Plugin Installer(プラグイン一括導入)
初めてこれを使ったときは感動でした。
今までサイトを作るたびに一つひとつ検索してはインストールを繰り返していたのが馬鹿らしくなります。
必ず使うプラグインをまとめて導入することができるので、かなり効率化に役立ちます。
使い方も簡単ですからオススメです。
Pz-LinkCard(リンクカード挿入)
作者の『ぽぽろん』さんが、はてなブログカードでリンクを作れたらということで開発されたプラグインです。
ショートコードとURLを書くだけで表示されるので、とても重宝しています。
こんな感じで表示されます。
内部リンクの場合
外部リンクの場合
私はご覧の通り、デフォルトのまま使っています。
※外部リンクの画像がスマホだと引き伸ばされてしまうようです。
TinyMCE Advanced(管理画面エディタ拡張)
ビジュアルエディタの使い勝手を上げるにはこれです。
当ブログでも使っています。
デフォルト状態では、フォントサイズや表の挿入など、あってしかるべき編集ボタンが存在しません。
HTMLタグがわかる人なら、それでも何とかなるでしょうが、わからないし、覚える気もない人にとっては不便極まりないと思います。
それらを追加してくれるのが、このプラグインです。
有名なので、多くの人が使っているとは思いますが、紹介せずにはいられない逸品です。
Unveil Lazy Load(画像遅延)
画像の読み込みを遅延させるプラグインです。
当ブログでも使っています。
ページに入ったときではなく、その場所まで行ったときに画像を読み込んで表示させるので、表示が早くなります。
実際にページの読み込みがかなり早く、速くなりました。
しかし、更新日が一年以上前なのが気になるところではあります。
今のところ不具合は出ていないので、問題ないのかもしれませんが。
Contact Form 7(問い合わせフォーム作成)
簡単にお問い合わせページを作るなら、このプラグインです。
当ブログでも使っています。
WordPressの固定ページに表示することができます。
難点は確認画面がないことでしたが、『Contact Form 7 add confirm』というプラグインを導入すれば、それを作ることができます。
WordPress Popular Posts(人気記事表示)
過去の人気記事を表示しています。
当ブログでも使っています。
右サイドカラムの『人気記事』と書いている部分より下がそれです。
WordPress Related Posts(関連記事表示)
関連記事を表示してくれるプラグインです。
表示させたいところとは違う場所に出てしまったときは、コードを直接ファイルの書き込むことで対応できます。
当サイトでもその方法で対処しました。
記事下の『関連記事』とサムネイル
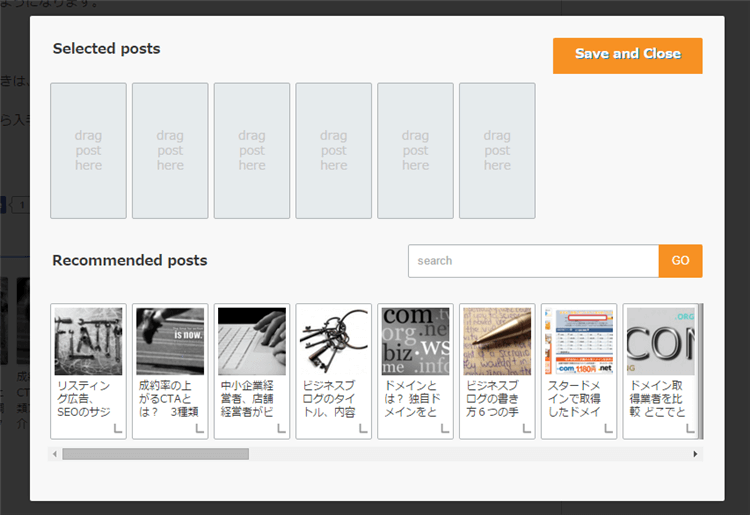
これの優れたところは、表示する記事を自分で選んでドラッグ&ドロップで変更できるところです。
管理画面にログインした状態でユーザー画面に行き、ボタンを押すと下記のようにポップアップが表示されます。
Table of Contents Plus(目次表示)
目次を出してくれるプラグインです。
当ブログでも使っていますが、これはかなり重宝しています。
設定にもよりますが、HTMLタグで言うと【h2】【h3】【h4】などを目次化してくれます。
【h2】などの見出しタグはSEO上もそうですが、ブログ記事を作る上でかなり重要になってくるものです。
記事の上部、見出しが始まる部分の上に表示してくれます。
Crayon Syntax Highlighter(プログラムコード描画)
最近はあまりブログでコードを書くことがないのですが、これは見やすいのでオススメです。
プログラムのコードを書いて解説することが多い方は、これさえ入れておけばひとまず安心できるプラグインです。
W3 Total Cache(サイト表示高速化)
サイト高速表示を実現してくれる素晴らしいプラグインです。
ページ・キャッシュ、データベース・キャッシュ、ブラウザ・キャッシュ、オブジェクト・キャッシュの設定ができます。
とても便利なのですが、キャッシュ系のプラグインは不具合を起こすことがあるので、よく調べてから使ってください。
W3 Total Cacheは、低スペックのサーバーで使うと不具合が起きやすいようです。
Autoptimize(ファイル圧縮)
HTML、CSS、JavaScriptファイルを圧縮してくれるプラグインです。
そうすることで読み込みが早くなりますから、ページ表示も高速化するという仕組みです。
ただし、HTMLコードを圧縮してしまうと、ソースが読みにくくなりますので要注意です。
その場合はHTMLだけ圧縮しないという設定をしておけば問題ありません。
All in One SEO Pack(SEO対策)
特に初心者の方にはオススメというか、必須のプラグインです。
SEOの観点から見て必要なメタ要素と、SNS拡散に必要なOGPの設定ができるからです。
それに加えて、Sitemapの設定もできます。(Google XML Sitemapsと併用するなら設定不要)
これの高機能版として、『WordPress SEO by Yoast』というプラグインがありますが、正直こちらは色々でき過ぎて、初心者には難解だと思います。
まずは『All in One SEO Pack』を使って、物足りなくなってから導入するかどうか考えるという方向で良いでしょう。
Google XML Sitemaps(SEO対策)
XML Sitemapsを作ると、検索エンジンにページの存在を用意に知らせることができ、クローラーの巡回を促せます。
前項の『All in One SEO Pack』の機能の一つに「Sitemapの設定」がありましたが、XML Sitemapを作るなら、こちらの方が良いでしょう。
より詳細に設定ができます。
PuSHPress(SEO対策)
PubSubHubbub(パブサブハブバブ)という面白い名前の仕組みがあります。
これは検索エンジンに対して、ウェブサイトの更新情報を随時通知するものです。
Googleもこの仕組みを使って、記事をリアルタイムでインデックスしています。
この仕組みを『PuSHPress』というプラグインで使うことができます。
似たようなことができるプラグインとして『PubSubHubbub』というものもあります。
お気づきでしょうが、このプラグインは仕組みの名前をそのまま拝借しています。
ちょっと紛らわしいですが、機能は『PuSHPress』と変わりませんので、どちらでもお好きな方をお使いください。
WP Social Bookmarking Light(SNS連携)
当サイトでも使っています。
これを使えばソーシャルボタンを表示させることができます。
(表示できるボタンは30種類以上あります)
BackWPup(ファイル・DBバックアップ)
私が使ったバックアップ系のプラグインでは、最も高機能なものです。
MySQLデータベース、サーバー上のファイルを自動でバックアップしてくれます。
また、バックアップの保存先に、Dropboxなどのオンラインストレージサービスも指定できますので、とても便利です。
WP-DBManager(DBバックアップ)
上記とは違い、データベースだけのバックアップをとりたい場合はこちらです。
NewStatPress(サイト分析)
分析系のプラグインはかなりの数試してみました。
どれも良かったのですが、その中でも特に見た目が気に入ったものが、これと次項のWassUpです。
分析系のプラグインは本人にとって見やすいかどうかが重要ですので、色々試してみてください。
最初に使っていた分析系プラグインがStatPressだったので、その流れで使っています。
かなり詳細な分析をしてくれるので、重宝しています。
WassUp Real Time Analytics(サイト分析)
以前、リアルタイムの解析をしなければならない案件があったときに、こちらを使用していました。
(Google Analyticsと併用していました。)
見やすい画面なのでオススメです。
ただし、キャッシュ系プラグインとの相性が悪いようで、『WP Super Cache』との併用で数が表示されなくなったという報告を過去に見たことがあります。
また、私のブログでも『W3 Total Cache』と同時に使うと、数が表示されなくなりました。
SiteGuard WP Plugin
セキュリティ系のプラグインで、まずこれを導入してほしいというものを一つだけピックアップしました。
WordPressは世界中で使われているので、その分、セキュリティを破ろうとする攻撃もかなり多くなっています。
『SiteGuard WP Plugin』はその中でもブルートフォースアタックに対して有効です。
ブルートフォースアタックとは、ログイン画面でID、パスワードの組み合わせをランダムに何通りも試すという攻撃方法です。
管理画面のアクセス制限や画像認証を手軽に導入できるので、オススメです。
Akismet(スパムコメントチェック)
WordPress日本語版をインストールしたときに、最初から入っているプラグインです。
WordPressサイトを運営していると、必ずと言っていいほど海外からのスパムコメントが書き込まれます。
そのスパムコメントをチェックして、スパムフォルダに移動してくれるプラグインです。
一度、APIキーを入手すれば、自分が管理する別のサイトでも使用可能なので便利です。
WP Multibyte Patch(日本語正規化)
こちらもWordPress日本語版デフォルトのプラグインです。
このプラグインはメールの文字化け防止、トラックバックやピンバックのバグ防止など日本語で運営しているがゆえに起こる不具合をバックグラウンドで処理してくれます。
必ず有効化しておきましょう。
まとめ
今回、画像圧縮系のプラグインは外しました。
というのも、どうもプラグインで対応すると圧縮率が低いようでしたので、面倒ですが私は一つ一つ手動で圧縮しています。
WordPressでサイトを作るときに欠かせないプラグインですが、入れすぎには注意です。
私も一つのWordPressサイトで、上の全てを使っているわけではありません。
WordPressテーマやサーバーとの相性もありますし、他のプラグインと干渉するなど不具合を起こす場合がありますので、その点は気をつけてください。
最後になりますが、プラグインをインストールする際には必ずバックアップをとってください。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。

























LEAVE A REPLY