
UXはユーザーエクスペリエンス、UIはユーザーインターフェイスのことです。
UI/UXというようにセットで使われることもあり、言葉(というより略語)は似ていますが、これらは全く違うものです。
UXとは?
UXとは、ユーザーエクスペリエンス(User Experience)の略です。
Experienceはご存知の通り、『経験、体験』を表す英語ですね。
つまり、UXとは端的に言えば、『ユーザーが製品・サービスを通じて得られる体験』のことです。
そこから押し広げて、
を指す言葉という認識がされるようになりました。
操作感や使いやすさに関する『ユーザビリティが良い、悪い』というような言い方より大きな、より包括的な概念を表す言葉です。
ちなみに、UXという言葉は、Apple Computer社に勤務していた認知心理学者のドナルド・ノーマン博士の造語だというのが定説です。
UIとは?
UIとは、ユーザーインターフェイス(User Interface)の略です。
Interfaceは、『界面、接触面、中間面』という意味の英語です。
つまり、UIとは端的に言えば、『二つのものが接触・接続する箇所』です。
ここから押し広げて、
を意味する言葉となりました。
利用者は、機器・システム・ソフトウェアを使う際に、実際にはそこに(物理的に)存在しないボタンや記入欄を操作しなければいけません。
そのときに迷わない、使いにくくないように設計するのがUIデザインになります。
余談
コンピューターに詳しい人なら、CUIやGUIという言葉の意味をご存知かもしれません。
CUI(Character User Interface:キャラクタユーザーインターフェース)は、文字による表示や入力を基本とする画面です。
CLI(Command Line Interface:コマンドラインインターフェース)と言われることもありますね。
また、GUI(Graphical User Interface:グラフィカルユーザーインターフェース)は、絵や図形による表示、画面内の位置を指示することによる操作を基本とする画面です。
GUIはコンピューターに詳しくない人でも直感的に使用できるよう、アイコンやウィンドウ、ボタンといったグラフィックが表示されています。
これをマウスなどのポインティングデバイスで選択、操作するのがGUIです。
つまり、WindowsやMac OSのような画面のことですね。

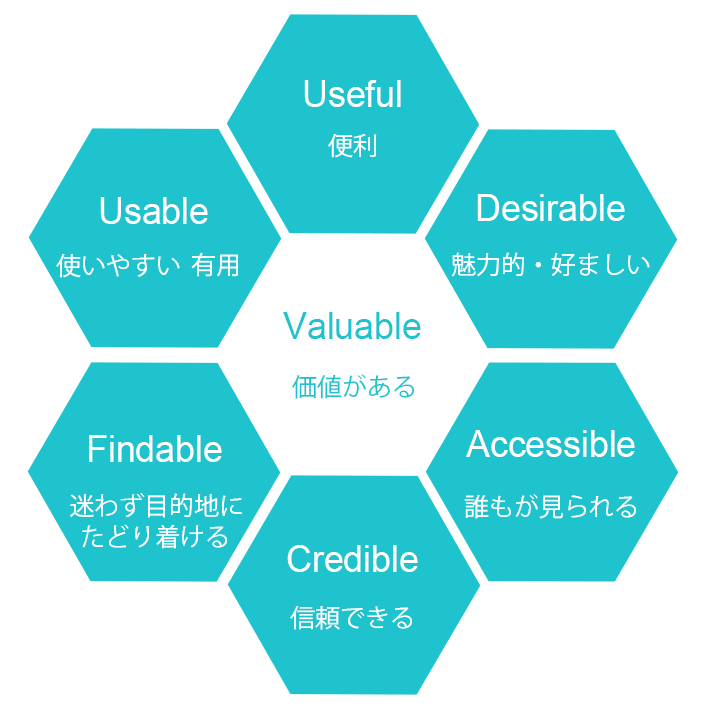
UXのハニカム構造
UXを語る上で外せない図が、このハニカム構造です。
情報アーキテクチャ論の先駆者であるピーター・モービル氏が、UXデザインの要素を7つに分けて提唱した図です。
少しだけ注釈を加えます。
1. Useful(便利・有用)⇒ ユーザーに対して有用性の高い解決策・コンテンツを提供しなければいけない
2. Usable(使いやすい)⇒ 目的ページまでの導線、ボタンの配置、案内のテキストが見やすく、使いやすくあらねばならない
3. Desirable(魅力的)⇒ ユーザーが見て魅力的なデザインでなければならない
4. Findable(発見しやすい)⇒ ウェブサイト自体が発見しやすい。もしくはウェブサイト内の目的のコンテンツが発見しやすくしていなければならない
5. Credible(信用できる)⇒ 信頼に値するかウェブサイトになっていなければならない(そうでなければコンバージョンは生まれない)
6. Accessible(アクセスしやすい)⇒ ユーザーがアクセスしやすくしていなければならない(サイトの読み込み時間など)
7. Valuable(価値がある)⇒ ユーザーにとって価値がある内容、コンテンツを用意しなければならない
UXがなぜウェブマーケティングに欠かせないか?
ウェブマーケティングが何のためにあるかということを考えると、UXデザインと結びつきます。
ユーザーが製品・サービスを使ったときに、心地よく触れることを重視すれば、それが売上にも結びついてくるからです。
(注:UXデザインがそのままウェブマーケティングの理論と重なるわけではありません)
その好例が、オンライン通販のamazonだと思います。
非常に商品が見やすく設計されており、商品説明だけでなく、レビューもあって購入する際の参考になります。
また、秀逸なのがワンクリック購入機能です。
これがあるので、ユーザーは欲しいと思ったときに一度のクリックだけで、商品を購入することができます。
ちなみに、amazonはこのワンクリック購入機能で特許を取得しています。
UIは、UXの一要素と言える
前項までで、おわかりいただいたかもしれませんが、念のため説明しておきます。
UIは、あくまでUXを高めるためのひとつの要素にすぎません。
amazonの例でいくと、UXは商品の購入から商品の到着までがUXと言えますし、更に言うと商品やサービスの質、amazonに問い合わせたときの応対なども含まれるからです。
まとめ
■UX(ユーザーエクスペリエンス)とUI(ユーザーインターフェイス)は同じ概念ではない
■UIを含むUXを高めることが、ウェブサイトにおけるコンバージョン(購入、問い合わせなどサイトの最終目的)につながる
以上のことを念頭に置いて、UIを含むUXについて考えてください。
また、そのためにはサイトを使うユーザーに合ったものを作る必要があります。
ペルソナをしっかり設定して、UI/UXを高めてください。


LEAVE A REPLY