
By: tec_estromberg
ホームページを作るとするなら、そこから商品・サービスが売れた方が良いですか?
中小企業や店舗の経営者なら、多くの方が「YES」と答えるはずです。
では、既にホームページをお持ちの方は、実際に作ってみてどうでしょうか?
思っていたような効果が出ていないとしたら、それはホームページのデザインが悪いのかもしれません。
目次
運用も大事だけど、そもそも…
最近はホームページを運用するという意識が、徐々に浸透してきているように思えます。
SEO対策ということを考えれば、少なからず更新をしなければなりません。
しかし、それは運用するに値するホームページがあるという前提での話です。
そもそも、そのホームページが『売れない』もしくは『売るのに適していない』ものだとしたら運用する意味がありません。
せっかくの労力が全て水の泡ということにならないように、以下の要素をチェックしてみてください。
1. 雰囲気にこだわり過ぎない
特に、店舗を運営されている方の場合、内装に凝るのと同じく、ホームページのデザインもそれなりにこだわりたいのではないでしょうか。
お店のイメージに合わせたい、イメージカラーを使いたいなどの要望があると思います。
そういった要望を持ってホームページ制作会社の担当者と話をしたときに、自分の考えるデザインにこだわりすぎるとあまり良い結果になりません。
担当者が信頼できる専門家である場合、要望を組み込んだ上で、しっかりとした提案をしてくれるはずです。
専門家は、ホームページで売ることを前提として考えますので、凝ったデザインは避けます。
ユーザーにわかりやすく見やすいホームページを作ろうとするはずです。
ですから、そういった提案を全て却下するようなことはしない方が賢明です。
デザインに凝り過ぎたことで、商品が売れない、問い合わせがないという状況に陥ると本末転倒です。
2. ファーストビュー3秒の法則
ウェブマーケテイングの世界でよく言われるもので、『ファーストビュー3秒の法則』というものがあります。
これは認知心理学において、あるものを認知して判断するのにかかる時間が平均3秒以内であることから、そう言われています。
つまり、ユーザーがサイトを訪れたとき、およそ3秒で自分に関係があるかどうかの判定をするということです。
(今はもっと短くなっている可能性があります)
自分に無関係だと判断したユーザーは、サイトを離れ、別のところに行ってしまいます。
ですから、ユーザーに対して『探しているページに来た』ということを理解してもらわなければいけません。
そのためには、ホームページの上部でしっかりと自社の商品・サービスをアピールする必要があります。
3. 視線の動き方を知る
ユーザーの視線の動き方には、ある程度決まった型があります。
代表的なものとして、以下の3つが挙げられます。
グーテンベルグ ダイアグラム
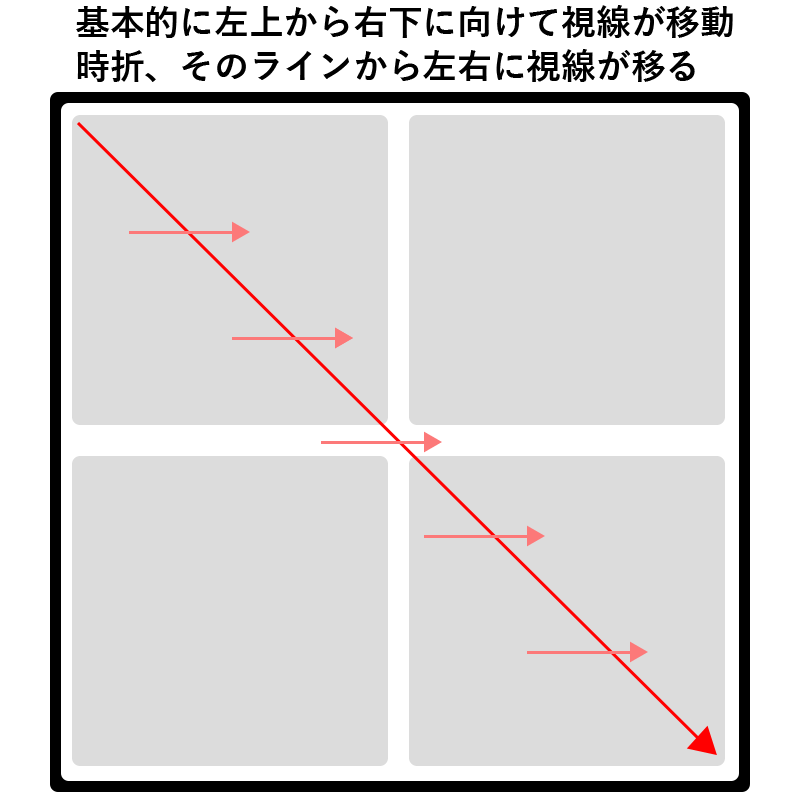
均等に配置された情報を見るとき、ユーザーの視線は左上から右下へ向かって動きます。
下図は、『グーテンベルグ ダイアグラム』という、視線の動きを図に表したものです。
ざっとページを見たいユーザーは、左上から右下へ向けてページを流し読みします。
そして、時折、気になるところで左右に視線を移動させます。
基本的に、文章を全て読むことはありません。
ですので、重要な要素はこの斜めライン上に配置すると良いでしょう。
問い合わせ先へのボタンなどCTA(Call To Action:とってもらいたい具体的な行動に誘導すること)エリアは、右下に配置すると効果があるはずです。
【CTAについて詳しくはコチラ】
Zライン
これは元々、チラシなどの紙媒体の広告において言われていたものです。
左上から右上へざっと見て、それから左下へ行き、右下を見るという動きです。
紙媒体(特に横長のチラシ)の話ですので、ウェブサイトでは少し違う動きになる可能性があります。
ウェブサイトでは次の視線の動きの方が多いかもしれません。
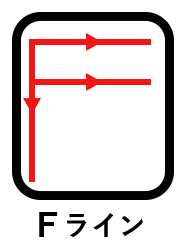
Fライン
左上から右上、そして一旦、元に戻り、少し下へ行き、また右へ移動して、元に戻り、また下へ……、という動きを繰り返します。
この動きに合わせるのであれば、最も重要な要素は上部を横切って配置してください。
下の方へ行けば行くほど、右への動きは小さくなりますので、あまり重要でない要素はそこに配置するとよいでしょう。
4. 動線設計
視線の動きがわかったら、動線をしっかり設計しましょう。
たとえば、グローバルメニューはページの上部に配置するのが普通ですが、それ以外でも見てほしい要素があるならヘッダー部分に配置すべきです。
ヘッダーに置いたバナーから別ページに飛ぶということは、よくありますよね。
また、前述したCTAエリアは基本的にページ下部に置きますが、前項の視線の動きを見ると、左下から右下までをカバーする大きめのサイズのものが良さそうだとわかります。
このように、視線の移動先に適切なリンクやボタンを配置することで、見てもらいたいページや場所に誘導することを導線設計と言います。
直帰率を下げる
動線設計をすることで『直帰率』を下げるという効果もあります。
無料のアクセス解析ツールであるグーグルアナリティクスを見たことがある方は、『直帰率』という指標をご存知かもしれません。
直帰率とは、ホームページを訪れたユーザーが最初に来たページから別ページへ移動せず、他のサイトを見に行ってしまう割合を表したものです。
これが多すぎると成約に至りませんので、極力下げる必要があります。
まとめ
今回は、売れるホームページ作成に必要な要素を、デザインに絞ってお伝えしました。
この4つで全てではありませんが、最低限これらを押さえておくことで、ぐんとホームページの質が良くなるはずです。
では、次回は『売れるホームページ作成に必要な要素(内容編)』をお送りします。
※追記
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。





LEAVE A REPLY