
前回に引き続き、ロングテールSEO、実践編です。
前回はコチラ
実際の現場でも、クライアントさんに伝えていることですが、ホームページというのは運用し始めてからも、やるべきことがいくつかあります。
その一つが、今回紹介する、実際に検索されたキーワードを元にサイトを修正していく作業です。
これは、よく言われる「ホームページは育てていくもの」に直結することですので、是非やってみてください。
目次
ロングテールキーワードを探そう
検索ユーザーが検索時に入力する単語(もしくは単語の組み合わせ)やフレーズを検索クエリといいます。
(覚えなくても結構ですが、よく出てきますので知っておくと理解が深まります)
サイトを運用してしばらく経つと、その検索クエリをサーチコンソール(旧、ウェブマスターツール)で見ることができるようになります。
登録していない方はこちらから。
https://www.google.com/webmasters/#?modal_active=none
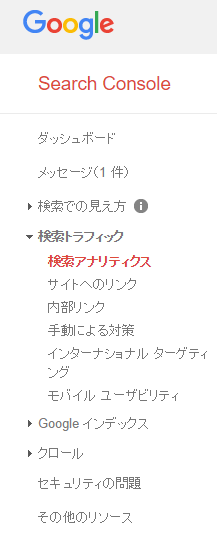
サーチコンソールへ行き、ホーム画面で、見たいサイトを一覧からクリック。
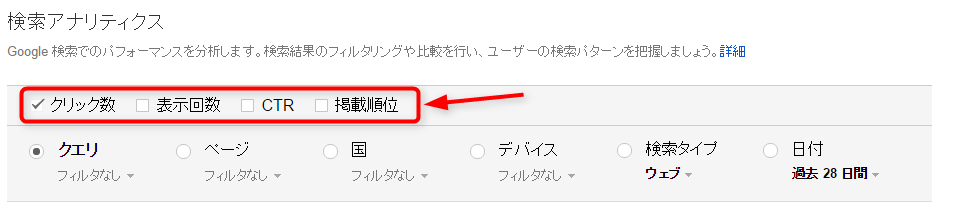
左サイドメニューから『検索アナリティクス』をクリックしてください。
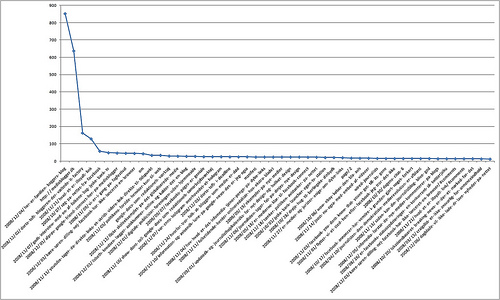
上部にあるこのエリアの『クリック数』、『表示回数』、『CTR』、『掲載順位』の全てにチェックを入れてください。
こうすれば、『どんな検索クエリ』で検索され、『どれくらいユーザーの画面に表示』されたか、『その中でどれくらいの人がクリック(CTR:Click Through Rate:クリック率)』して訪問したか、『平均掲載順位(何番目に表示されていたか)』などがわかります。(※)
※細かいことを言うと、これらのデータを組み合わせて分析するのが今のSEOの主流ですが、そこまでやるのは結構手間です。時間がないときは専門家に任せましょう。
ここから、ロングテールのキーワードになりそうなものを探していきます。
ロングテールキーワードとして採用する基準は二つです。
①自分が意図して設定していないキーワードで検索され、クリックされている
②それが自分のホームページ(サイト)に関係がある
まず①についての説明です。
実例を一つ挙げます。
『ネイルサロン メニュー』というキーワードでコンテンツを作ったところ、『ネイルサロン ブライダル』で検索され、ページを訪れている人がいるときなどです。
これは記事内に、『ブライダルネイルにも最適』という文字があり、それに引っかかっていました。
ですので、こういう場合は『ネイルサロン ブライダル』で、もう一つコンテンツを追加するとよいと思います。
もし、そういうコンテンツが既にあるなら、そこに誘導するリンクをつけると良いでしょう。
具体策は、次々項で詳しく説明します。
※状況によりますが、ブライダルメニューがなければ作ってもいいかもしれません。
これはもはやサイトの見直しというよりコンサルティングの領域に入りますが、私ならそう提案します。
なぜならば、やることは同じで、目先を変えただけだからです。
次に②です。
これは、『ネイルサロン ソフトジェルネイル』で記事を作っていて、『ソフトジェルネイル スクール』で検索されているときです。
恐らく、この検索クエリですと、これからネイリストになろうとしている人が専門学校やスクールのようなところを探しているのではないでしょうか。
この場合は、コンバージョンにもつながりにくいと考えて、直接的な対策をとる必要はないと考えます。
実際にお客さんに聞いてみる
それから、もう一つキーワードを探す方法があります。
それは実際にウェブサイトを見て訪れた顧客に、検索キーワードを聞いてみることです。
美容室やネイルサロンなどの店舗型ビジネスをされている方でしたら、初回のカウンセリング時に個人情報をお客さんに書いてもらうと思います。
そこに、『どうやって当店を知りましたか?』という項目を設け、検索エンジンという選択肢を入れて置きましょう。
その次に、検索エンジンとお答えいただいた方だけに、『検索キーワード(検索するときに入れた語句)は何ですか』という項目を入れておけば、答えてもらえるはずです。
もっとも、この場合、お客さんの記憶が不確かだということもありますので、実際にそのキーワードで調べてみる必要があります。
※美容室やネイルサロンでしたら、某クーポンサイトからの予約が多いのかもしれませんが、一例としてお考えください。
新たなロングテールキーワードを見つけたら
では、次に、効果的なキーワードを得た後に、それをどうすればよいかということについてお話しさせていただきます。
具体的には以下の4つです。
titleタグ内の記述追加
titleタグは検索結果のタイトルに採用されることが多いです。
(検索結果のタイトルがtitleタグ通りになるとは限りません。Googleがユーザーにとって有益だと判断した場合、タイトルを書き換えて検索結果に表示します。)
以前は主要なランキング要因の一つとして扱われていましたが、現在、その影響は薄れています。
とはいえ、まだ効果はありますので、ここを最適化するのは重要なことです。
しかし注意したいのは、titleタグを変更することで、これまでに拾えていたキーワードでの検索数が下がるかもしれないということです。
ですので、記述(特にtitle内のキーワード)を大幅に変更するのではなく、検索クエリに基づき、キーワードを足す形にしてみてください。
実践例
たとえば、titleタグに『30歳OLがバナナダイエットを実践してみた』という文言を入れているページがあるとします。
過去の検索クエリと流入結果を見てみると、『バナナ ダイエット 朝』というキーワードで検索されていたとします。
記事の中に、朝にバナナを食べると効果的だという一文があるので、そのような検索がされているのだと推定します。
その場合、朝にバナナを食べることでどう効果があるのか説明する部分を作るなどして、ページを最適化し、titleタグに『朝』を追加してみてください。
たとえば、こんな感じですね。
『バナナダイエットを30歳OLが実践。朝にバナナを食べると効果があるらしい』
※バナナという最重要キーワードを、自然な文章になるよう心がけながら2回入れてみました。
※SEO上の効果は特にありませんが、最重要キーワードを左側に置くことで、ユーザーの目に留まりやすいようにしました。
※やや文字数が多いですが、あくまで例ということでご了承ください。
meta descriptionの記述変更
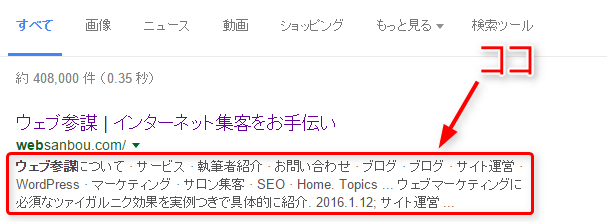
meta descriptionに書かれた文章は、検索結果のスニペット(説明文)として採用されることが多いです。
スニペットとは下の画像の赤枠で囲まれた部分です。
直接的なSEO効果はありません。(Googleがランキング要因と見なしていない)
しかし、ユーザーはまずタイトルに目を留め、その次にこの部分を読み、自分に関係がありそうだと判断したときに、初めてページを訪れます。
ですので、ここを最適化することはSEO上、重要です。
これも前項のtitleタグと同じく、検索クエリを見ながら、適宜変更してみてください。
ちなみに、このmeta descriptionを設定していない場合、Googleが本文から抜粋して、自動的に表示してくれます。
ですので、設定しなくても問題はありません。
とはいえ、ユーザーがクリックしたくなるような説明文を設定しておく方が良いと個人的には思います。
記事を新たに作る
また、検索クエリによっては、新たに記事を作ることを考えてもいいでしょう。
運用しているのがECサイトの場合、新たに商品ページを増やすのは難しいでしょうが、ブログでしたら比較的簡単に作ることが可能だと思います。
内部リンクを見直す
ネイルサロンの例で述べた通り、既にその検索クエリに合致したコンテンツがある場合は、そちらに誘導するリンクをつけてあげてください。
関連記事を表示してあげるのもいいでしょう。
ユーザーのサイト回遊率が高まりますし、そうすればコンバージョンに結びつきやすくなります。
また、検索エンジンのクローラーも、内部リンクをたどってサイト内をクロールしてくれるのでSEOの効果も期待できます。
※とはいえ、全く関連していない記事を大量に貼り付けていると、スパム行為と判定される可能性も出てきますので、やめておいた方が無難です。
まとめ
検索クエリを調べ、アクセスやコンバージョンにつながりそうなキーワードをサイトに反映し、それを定期的に繰り返すことで、サイトが成長していく。
その良い循環を作り出すことが、サイト運営における重要な点です。
Google Search Consoleは他にも、サイトマップを送信したり、検索エンジンのクローラーを呼んだりできますし、Googleからのお知らせやアラートなども送られてきますからより効果的なウェブサイトの運用ができるようになります。
ですので、Google Search Consoleに登録していない人は是非とも使ってみてください。
役に立ったとき、気が向いたときに是非シェアしてください。
よろしくお願いします。





LEAVE A REPLY